¿Cómo agregar un botón de Feedly a tu blog?
Desde el cierre de Google Reader el 1 de julio del 2013. aparecieron muchas alternativas para ser sustituto de ese popular lector de RSS o agregador de noticias. Feedly fue uno de los más favorecidos por el cierre de Google Reader ya que aumento su cuota de usuarios y se convirtió en uno de los lectores favoritos de muchos. Es por este motivo que en esta nota queremos decirte como puedes agregar un botón de feedly en tu blog, para facilitar a los usuarios de esta aplicación el seguimiento de tus notas.
Lo primero que necesitamos es conocer la dirección de feed de nuestro blog. En caso de que no sepas cual es, puedes crear una desde feedburner.google.com, es muy sencillo y solo requieres usar tu cuenta de google para tener acceso al servicio.
Para crear nuestro botón iremos al sitio llamado crea un botón de Feedly ubicado en la dirección: http://www.feedly.com/factory.html
Una vez ahí seguiremos 3 sencillos pasos.
El paso 1 Consiste en elegir el botón que queremos agregar a nuestro blog.
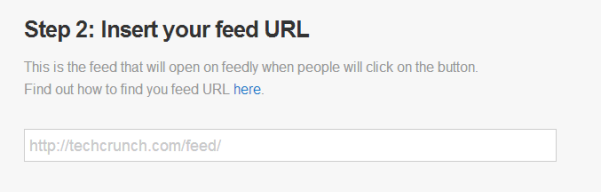
En el paso 2 deberemos colocar la dirección del feed de nuestro blog.
En el paso 3 deberás copiar e insertar el código generado en tu blog o sitio web para que se genere el botón.
Si quieres ver una vista previa de la página de tu blog en Feedly puedes hacer clic en el botón marcado de rojo en la imagen de arriba. Esto lo puedes utilizar para ver que el botón este funcionando bien.
El código generado en la caja lo puedes copiar y pegar en algún widget de HTML de tu blog.
Como vez generar un botón de Feedly es muy sencillo y puedes ser de mucha ayuda para facilitarle a los lectores, que usen esta aplicación, el seguimiento de tu blog.












0 comments:
Publicar un comentario